I ran into this bug when trying to customize my Albeo sidebar. I wanted all the original sidebar elements provided by the Albeo theme, so I started with the following widgets in my sidebar:
- Albeo Search
- Albeo Top/Latest/Tags
- Categories
- Option “Show post counts” selected
- Option “Show hierarchy” selected
- Archives
This would seem like it should be the widgetized equivalent of the default Albeo sidebar. The problem with this setup is that the “Categories” content doesn’t render correctly with this widget setup.
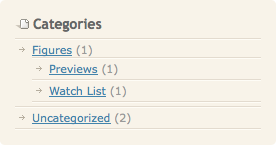
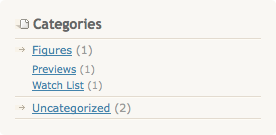
The following images should illustrate what I’m talking about. You’ll notice that the sub-categories aren’t properly indented and the background color is slightly different in the widgetized version.
Albeo without widgets

Albeo with widgets

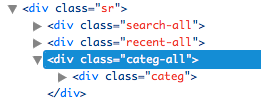
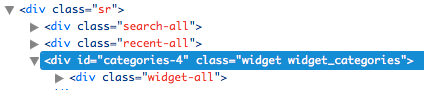
I did some sleuthing and found that the <div> element for the “Categories” content receives two different CSS classes depending on whether the default or widgetized sidebar is used.
Albeo without widgets (HTML)

Albeo with widgets (HTML)

In the default Albeo sidebar, the <div> element for the “Categories” content receives the categ-all class. With widgets in place, it receives the widget_categories class, instead.
I’m pretty sure this is why the “Categories” content is not rendered correctly when using widgets under the Albeo theme. Ideally, dropping a widget into the sidebar should generate the exact same code for a given content type (e.g., “Categories”) as it does in theme defaults.
WordPress.com Support has informed me that this issue is resolved. I checked for myself and the indentation issue is definitely fixed, but the odd (and barely noticeable) difference in the background color remains. I’m a little disappointed that the issue hasn’t been fully resolved, but what remains is subtle enough that I don’t feel like pursuing it further.